Color theory is one of the most basic and most influential aspects of graphic design. Like alignment and balance, you probably won’t notice if a design’s color scheme has been chosen using the principles of color theory, but it’ll certainly be obvious if it hasn’t
This is the first post in a new series about color theory and how you can use its principles to improve your designs. Let’s get started!
What is Color Theory?
Color theory provides a logical foundation for organizing color, and it’s especially useful for color mixing and combining colors.
Color theory is composed of several principles, both technical and psychological, which we will explore in depth over the course of the series.
A (Very) Brief History of Color Theory
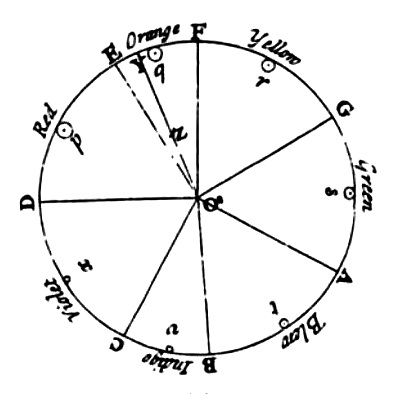
The first principles of color theory appeared in the writings of Leone Battista Alberti in 1435 and Leonardo da Vinci in 1490. It wasn’t until the 18th century that color theory as it is known today evolved, when its development was aided by Isaac Newton’s theory of color.

Color theory was built around the idea of “pure” or “ideal” colors. You might be more familiar with the term “primary colors” – specifically, red, yellow, and blue – which were believed to be capable of mixing all other colors.
Color theory experienced a shift in the late 19th century when scientists discovered that color perception is actually better expressed in terms of red, green, and blue-violet as primary colors. Remind you of anything familiar?
Today, different understandings of color theory inform different artistic pursuits. More on that later.
Some Important Color Terminology
Before we dig deeper into color theory, it’s important to understand a few critical terms.
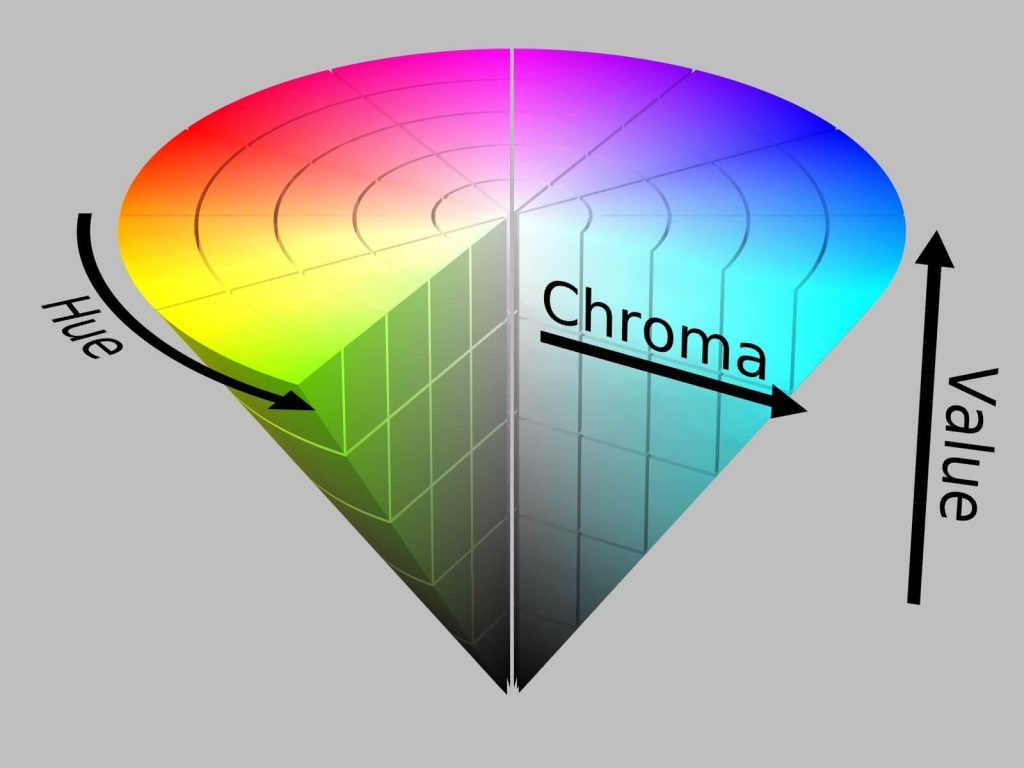
There are three components to color: saturation, hue, and luminosity. Here’s what they mean:
- Saturation: Also referred to as “chroma”, “saturation” refers to the purity of a hue. Saturation ranges from pure color (100%) to gray (0%).
- Hue: Have you ever heard the acronym “ROY G BIV”? If you have, you know what a hue is. Newton divided colors into seven basic hues, each produced by a single wavelength – red, orange, yellow, green, blue, indigo, and violet. There are more than seven hues, but Newton focused on these seven in accordance with the ancient Greek sophists’ belief that hues, musical notes, the days of the week, and the known objects of the solar system were all connected.

- Value: “Value” is synonymous with intensity, and refers to the lightness or darkness of a color. A hue’s value can be altered by “tinting” or adding white to a color to create a lighter hue, or “shading” by adding black to a color to create a darker hue. Highly saturated colors always have medium value.
The Color Wheel
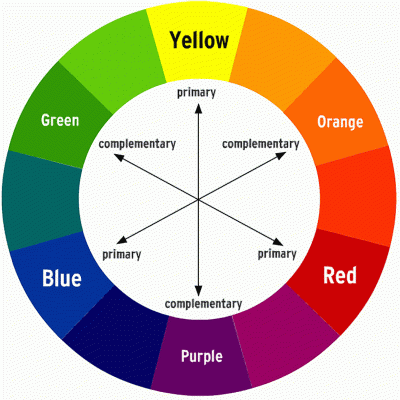
The color wheel is the basic building block of color theory. As a visual representation of colors based on their chromatic relationships, the wheel is traditionally based on red, yellow, and blue primary colors.

Primary, Secondary, and Tertiary Colors
The color wheel breaks colors down into three main categories:
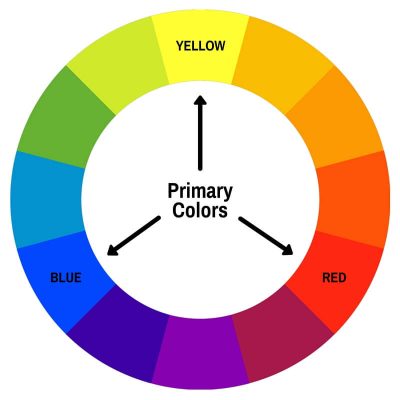
- Primary Colors: Primary colors cannot be formed by mixing other colors. All other colors are derived from primary colors – typically red, yellow, and blue.

- Secondary Colors: Secondary colors are created by mixing two primary colors. Most often, secondary colors are orange, green, and purple.

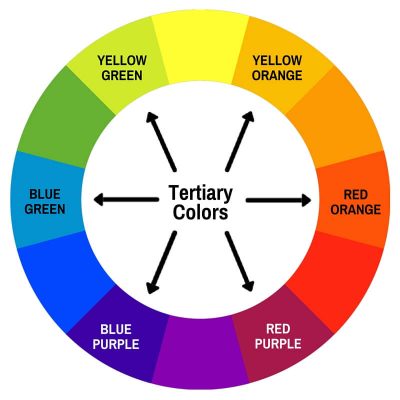
- Tertiary Colors: Tertiary colors are a combination of both a primary color and a secondary color. They often have two-word names, like “red-orange” or “blue-green”.

Re-inventing the Wheel
The first circular model of color was developed in 1666 by Sir Isaac Newton, though there have been many variations of the color wheel since then.
Artists primarily use the red, yellow, and blue (RYB) model, while graphic designers may find the red, green, and blue violet (RGB) model more helpful. In this case, cyan, yellow, and magenta are secondary colors.
Design with Flying Colors
Like design principles such as the rule of thirds and repetition, color theory is an integral but often forgotten aspect of graphic design. The principles of color theory can help designers choose effective, evocative color schemes for their projects, and can make the difference between obscuring or successfully communicating your message.
Stay tuned as we explore the principles of color theory!
Read More
Part 1: Introduction to Color Theory and the Color Wheel (you’re here!)
Part 2: Active vs. Passive Colors
Part 3: Warm and Cool Colors
Part 4: Additive and Subtractive Colors
Part 5: Color Harmonies

